Socket.io Client
In the previous section, we created a web server that uses web sockets for real-time communication. We will now use this web server to communicate between players by emitting and listening for events.
Let's first install the socket.io-client library into our chess-client project by running
Make sure you run this command in the chess-client root directory.
Creating a socket and listening for events
In the Game component, let's import socket-io-client and create a socket
We create a socket by calling io and providing the url on which the server is running, which in this case is localhost:5000
In our Game component, let's add a useEffect hook from where we can listen for all events coming from our server. useEffect is great for setting up such listeners.
First, we emit a join event providing our name and gameID, these are hard-coded but we will make them dynamic in the next section. The server adds us to the game and responds through the callback where we receive the color assigned to us. In case of an error, we also receive the error which we will handle later.
Next, we listen for the welcome event from the server, we receive a message and opponent.
We also listen for the opponentMove event where we receive the to and from cell positions, and use this to make a move using chess.move() and to update our fen. This updates our board to reflect our opponent's move
We also listen for the message event. We will handle this events later.
Emitting the move event
In our makeMove function, we added socket.emit to emit a move event, providing a gameID and the from and to cell positions. This will be broadcasted by our server to the other player in the opponentMove event.
That's all we need to connect and communicate between two players through a web server. Find the code snippet for the Game component in this gist.
The code for the project upto this section can be found in this branch
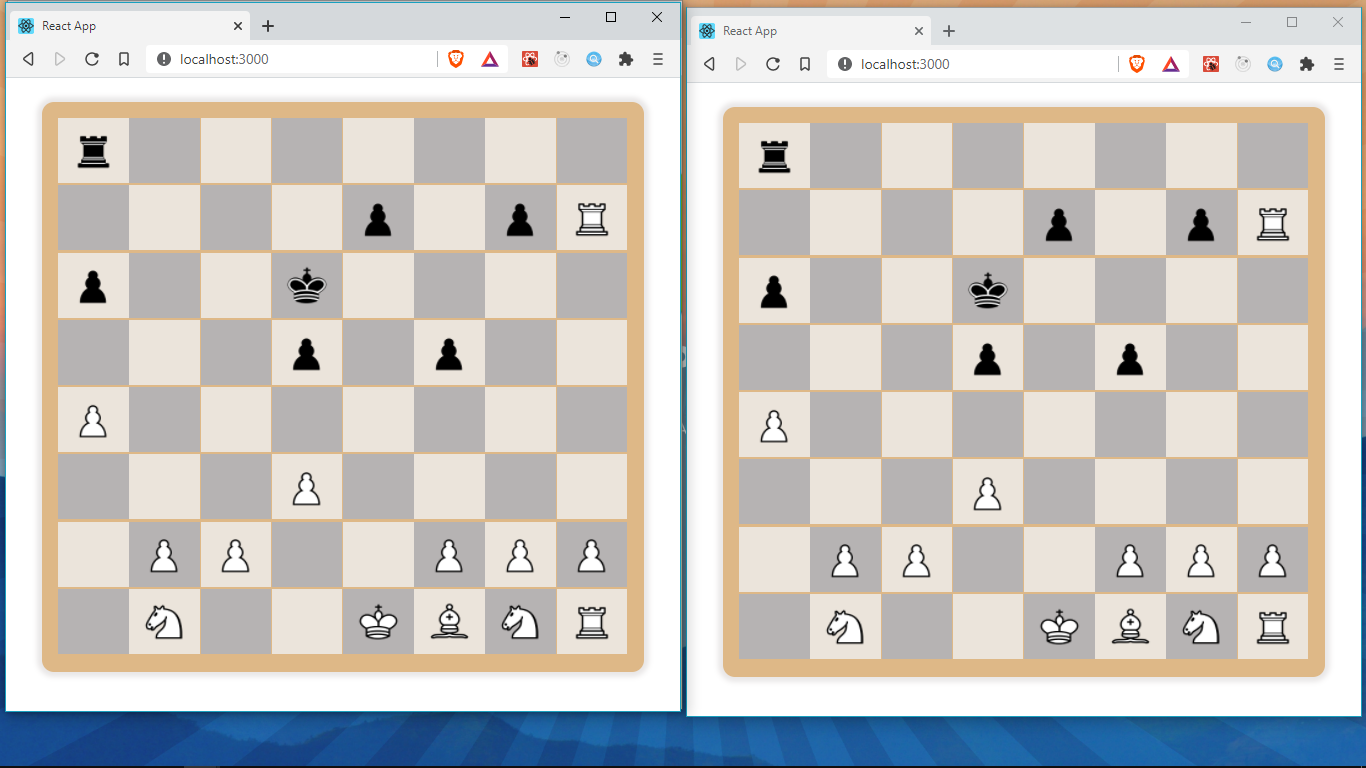
To test this out, make sure the server is running on localhost:5000 and open the react app in two different tabs or windows.
Open the browser console Ctrl+Shift+i and check out the logs. These are from the events we receive. They should be something like this.
Try making moves in one window and you should see the moves updated in the other window